T-SQL: Mit Daten rechnen
Hier eine Übersicht zum Errechnen von Datumswerten in T-SQL
| Datum | SQL |
| Today | getdate() |
| Yesterday | DATEADD(day, -1, CAST(GETDATE())) |
| Tomorrow | DATEADD(day, 1, CAST(GETDATE())) |
| First day of the previous month | DATEADD(MONTH, DATEDIFF(MONTH, 0, GETDATE())-1, 0) |
| Last day of the previous month | DATEADD(MONTH, DATEDIFF(MONTH, -1, GETDATE())-1, -1) --Last Day of previous month |
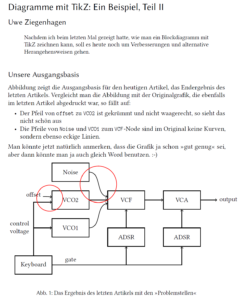
Pre-Print meines neuen TikZ-Artikels, Teil 2
In Pre-Print meines neuen TikZ-Artikels hatte ich den Folgeteil versprochen, der ist jetzt auch soweit gediegen, dass ich ihn präsentieren kann.
T-SQL Rowcount von Tabellen ermitteln
Stackoverflow (https://stackoverflow.com/questions/2221555/how-to-fetch-the-row-count-for-all-tables-in-a-sql-server-database) hatte gestern interessanten Code für mich, um den Rowcount aller Tabellen in einer MS SQL Server DB zu ermitteln:
SELECT o.NAME,
i.rowcnt
FROM sysindexes AS i
INNER JOIN sysobjects AS o ON i.id = o.id
WHERE i.indid < 2 AND OBJECTPROPERTY(o.id, 'IsMSShipped') = 0;
Pre-Print meines neuen TikZ-Artikels
Für die DTK habe ich einen neuen Artikel zum Thema TikZ geschrieben, hier das Pre-Print PDF und der LaTeX-Quelltext.
Ein Folgeartikel ist bereits in der Entstehung.
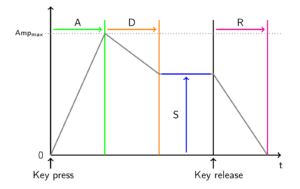
ADSR Hüllkurve mit TikZ
Hier die Darstellung einer ADSR Hüllkurve (Quelle: Wikipedia) mit TikZ:
\begin{tikzpicture} %\draw[step=0.5cm,lightgray,thin] (0,0) grid (10,7); \draw[very thick, black,->](1,1) -- (9.5,1); \draw[very thick, black,->](1,1) -- (1,6.5); \draw[very thick, green,](3,1) -- (3,6); \draw[very thick, orange,](5,1) -- (5,6); \draw[very thick, black](7,1) -- (7,6); \draw[very thick, magenta](9,1) -- (9,6); \draw[very thick, gray,](1,1) -- (3,5.5) -- (5,4) -- (7,4)--(9,1); % max amp line \draw[thick, gray,dotted](0.8,5.5) -- (9.5,5.5); \draw[very thick, blue,->](6,1.1) -- (6,3.9); \draw[very thick, green,->](1.1,5.65) -- (2.9,5.65); \draw[very thick, orange,->](3.1,5.65) -- (4.9,5.65); \draw[very thick, blue](5.1,4) -- (6.9,4); \draw[very thick, magenta,->](7.1,5.65) -- (8.9,5.65); \node[label=left:0] (A) at (1,1) {}; \node[label=below:t] (B) at (9.5,1) {}; \node[label=left:{{\scriptsize Amp\textsubscript{max}}}] (C) at (1,5.5) {}; \node[label=above:A] (D) at (2,5.5) {}; \node[label=above:D] (E) at (4,5.5) {}; \node[label=left:S] (F) at (6,2.5) {}; \node[label=above:R] (G) at (8,5.5) {}; \draw[very thick, black,->](1,0.5) -- (1,0.9); \draw[very thick, black,->](7,0.5) -- (7,0.9); \node[label=above:{Key press}] (D) at (1.1,-0.2) {}; \node[label=above:{Key release}] (D) at (7.2,-0.2) {}; \end{tikzpicture} |
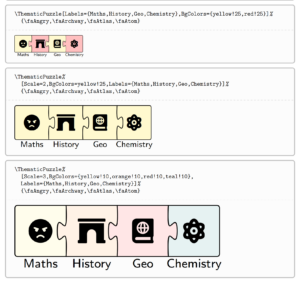
Das thematicpuzzle Paket
Es gibt ein neues Paket auf CTAN, thematicpuzzle. Damit gehen dann TikZ-basiert Dinge wie die folgenden (der Anleitung entnommen):
Video meines Vortrags zu „LaTeX-Formulare erstellen mit eforms“
Unter https://www.youtube.com/watch?v=WMCj_EPDms8 ist jetzt das geschnittene Video meines Vortrags zur „Formularerstellung mit eforms“ online.
Python und LaTeX in einem Lauf kombinieren mit pylualatex
Mi dem pylualatex Paket gibt es eine neue Möglichkeit, Python und LaTeX miteinander zu „verheiraten“. Das Besondere an diesem Paket ist, dass es keine zwei Durchläufe benötigt, sondern nur einen einzigen.
%!TEX TS-program = Arara % arara: lualatex: {shell: yes} \documentclass{article} \usepackage[executable=python.exe,localimports=false]{pyluatex} \begin{document} \py{2**2**2} \end{document} |
SFTP mit Python und der Paramiko-Bibliothek – Upload
Neben dem Download von Dateien klappt auch der Upload von Dateien problemlos.
import os import paramiko # Replace these variables with your specific values host = '192.168.0.22' port = 22 username = '<user>' private_key_path = 'keyfile' remote_directory_path = '/home/uwe/uploadtest' local_directory_path = 'E:/uploadtest' # Establish an SSH transport session private_key = paramiko.RSAKey(filename=private_key_path) transport = paramiko.Transport((host, port)) transport.connect(username=username, pkey=private_key) # Create an SFTP client sftp = paramiko.SFTPClient.from_transport(transport) try: # Iterate through local files in the specified folder for local_file in os.listdir(local_directory_path): local_file_path = os.path.join(local_directory_path, local_file) # Check if the file is a CSV file if os.path.isfile(local_file_path): # and local_file.lower().endswith('.csv'): remote_file_path = os.path.join(remote_directory_path, local_file) # Upload the CSV file sftp.put(local_file_path, remote_file_path) print(f"Uploaded: {local_file} to {remote_file_path}") finally: # Close the SFTP session and SSH transport sftp.close() transport.close() |